Формирование электронного учебного курса (ЭУК) дисциплины начального уровня
| Сайт: | Приднестровский государственный медицинский колледж им. Л. А. Тарасевича |
| Курс: | Преподавателям |
| Книга: | Формирование электронного учебного курса (ЭУК) дисциплины начального уровня |
| Напечатано:: | Гость |
| Дата: | среда, 4 февраля 2026, 17:02 |
Оглавление
- Общие положения
- Главная страница электронного курса
- Изменение настроек электронного курса
- Переход к режиму наполнения и редактирования содержания электронного курса
- Ввод заголовка страницы электронного курса
- Ввод общих характеристик электронного курса
- Формирование структуры тематических разделов курса
- Размещение в курсе учебных элементов
- Мобильное приложение Moodle
Общие положения
Настоящая Инструкция описывает процедуру, обеспечивающую начальный уровень формирования структуры и наполнения электронных курсов в соответствии с рабочими программами учебных дисциплин.
Целью настоящей Инструкции является предоставление преподавателям, только приступающим к освоению электронных образовательных технологий, четких рекомендаций, позволяющих быстро создать простой работающий ЭУК, который может реально использоваться в учебном процессе.
Возможности, которые достигаются при реализации по данной инструкции, состоят в следующем:
- обеспечение свободного адресного доступа студента, авторизованного в образовательном Интернет-портале, к информации и электронным образовательным ресурсам по дисциплинам образовательной программы, на которой он обучается, без необходимости поиска этой информации по разным источникам;
- предоставление преподавателю и студентам возможности взаимной электронной офлайн и онлайн коммуникации (e-mail, форумы, мгновенные сообщения и др.) в контексте конкретного учебного курса;
- получение преподавателями – создателями ЭУК базовых навыков по конструированию электронного учебного курса, обеспечивающих возможность продуктивного освоения более сложных и эффективных возможностей электронного обучения, предоставляемых средствами портала.
Инструкция направлена на активизацию деятельности преподавателей по развитию электронного обучения и дистанционных образовательных технологий.
Главная страница электронного курса
После одобрения администратором портала создания заявленного курса его наименование появляется в списке «Мои курсы» и на странице «Личный кабинет» пользователя, авторизовавшегося в портале.
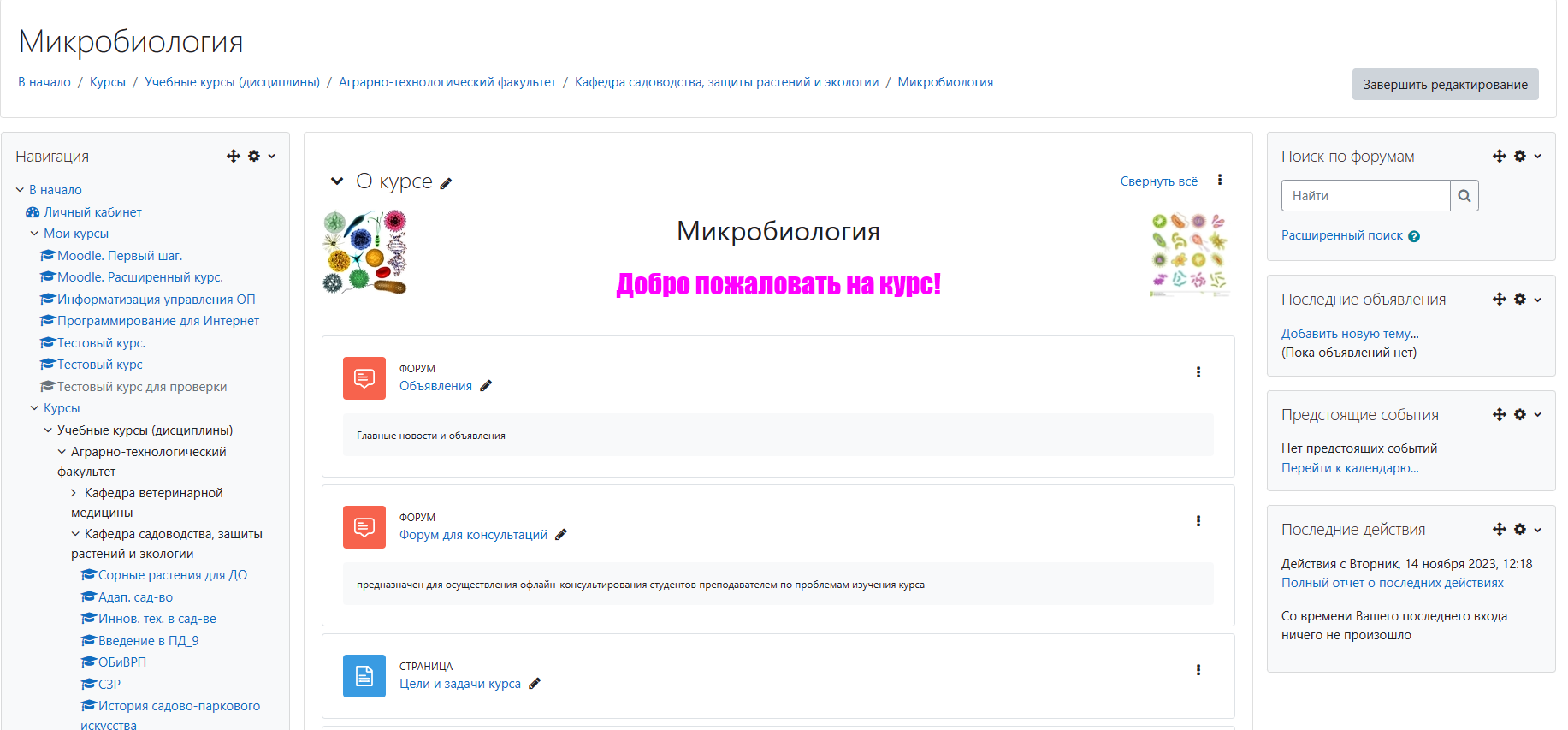
При выборе на странице «Личный кабинет» в списке курсов созданного нового электронного курса открывается страница этого курса, которая имеет вид, представленный на рис. 4.

Рис. 4. Исходный вид страницы нового курса
Справа страницы курса можно видеть вспомогательные блоки курса различного назначения («Навигация», «Настройка», «Последние новости» и др.). Преподаватель может управлять этими блоками по своему усмотрению, скрывать блоки, в которых отсутствует необходимость, и добавлять нужные блоки из числа предоставляемых системой Moodle. Центральная область страницы курса представляет его содержательную часть. По умолчанию эта область содержит элемент «Объявления (Новостной форум) курса» и пункты для представления тематических разделов курса.
Изменение настроек электронного курса
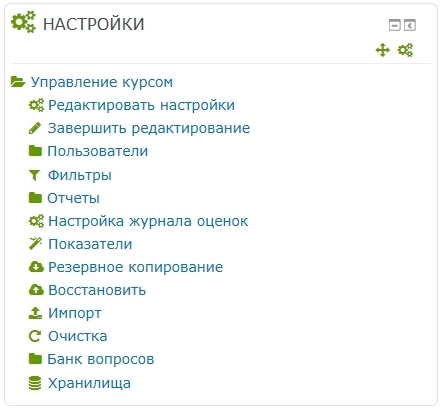
Для изменения настроек электронного курса необходимо в блоке «Настройки» на странице курса выбрать пункт «Редактировать настройки» (рис. 5).

Рис. 5. Пункт «Редактировать настройки» блока «Настройки»
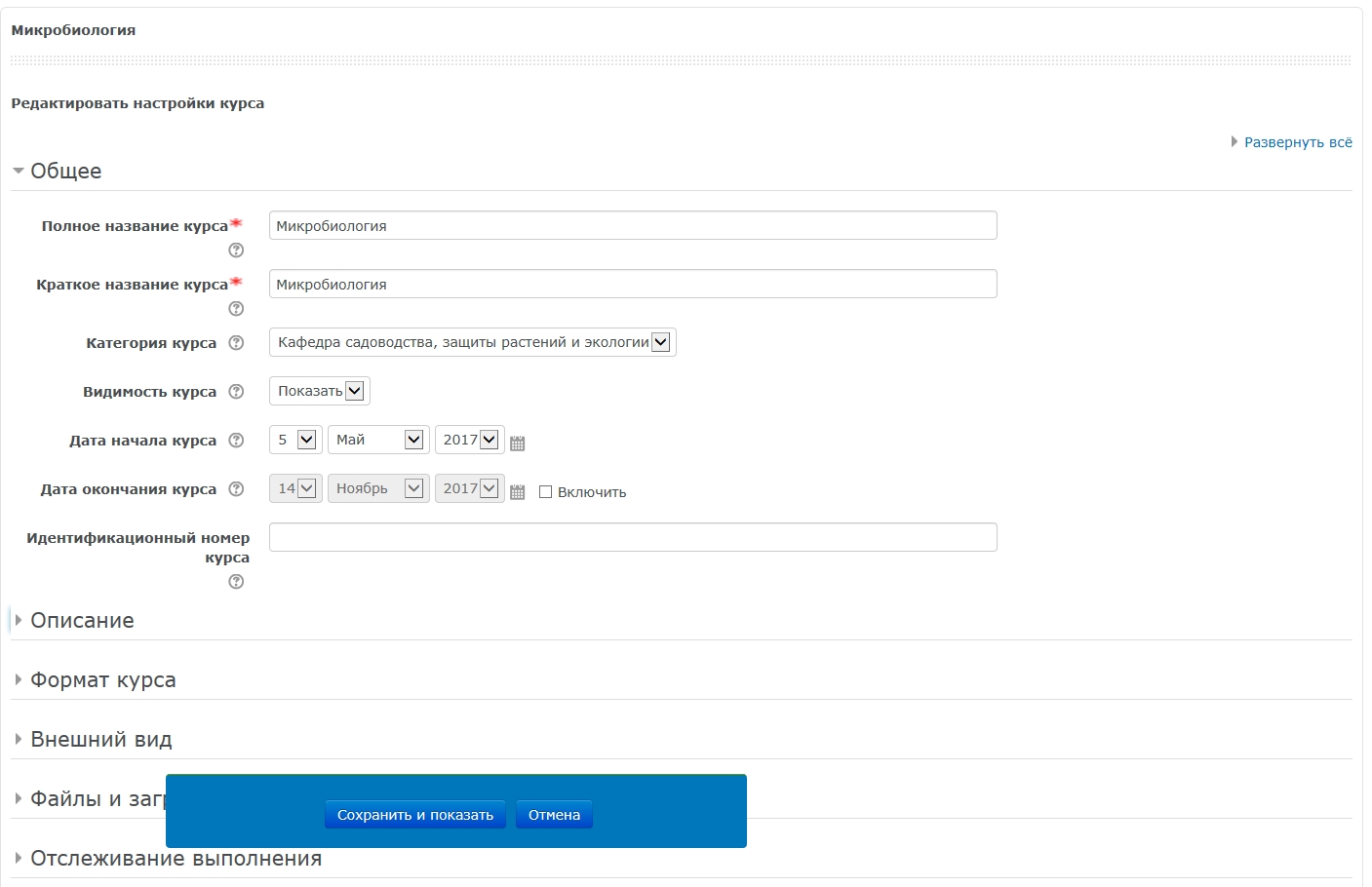
После чего открывается страница (рис. 6) настройки курса.

Рис. 6. Страница настройки курса
На этой странице можно откорректировать описание реквизитов курса, введенных ранее при подаче заявки на его создание, а также настроить целый ряд других параметров. На начальном этапе работы с курсом можно оставить параметры курса, установленными по умолчанию, просто нажав кнопку «Сохранить» внизу страницы редактирования настройки курса. Тем не менее, коротко поясним смысл параметров курса, которые могут быть установлены при его настройке.
Параметр «Доступность» может быть установлен в двух состояниях:
- «Показать» – курс будет виден пользователям в списке Курсы;
- «Скрыть» – пользователи, кроме преподавателей и администраторов, не смогут видеть курс.
Параметр «Дата начала курса» определяет начало первой недели курса в формате «Разделы по неделям». Он также определяет начальную дату отчетов курса, доступности элементов курса.
Идентификационный номер курса необходим только при использовании курса во внешних системах, он нигде не отображается на сайте Moodle, в противном случае оставьте поле пустым.

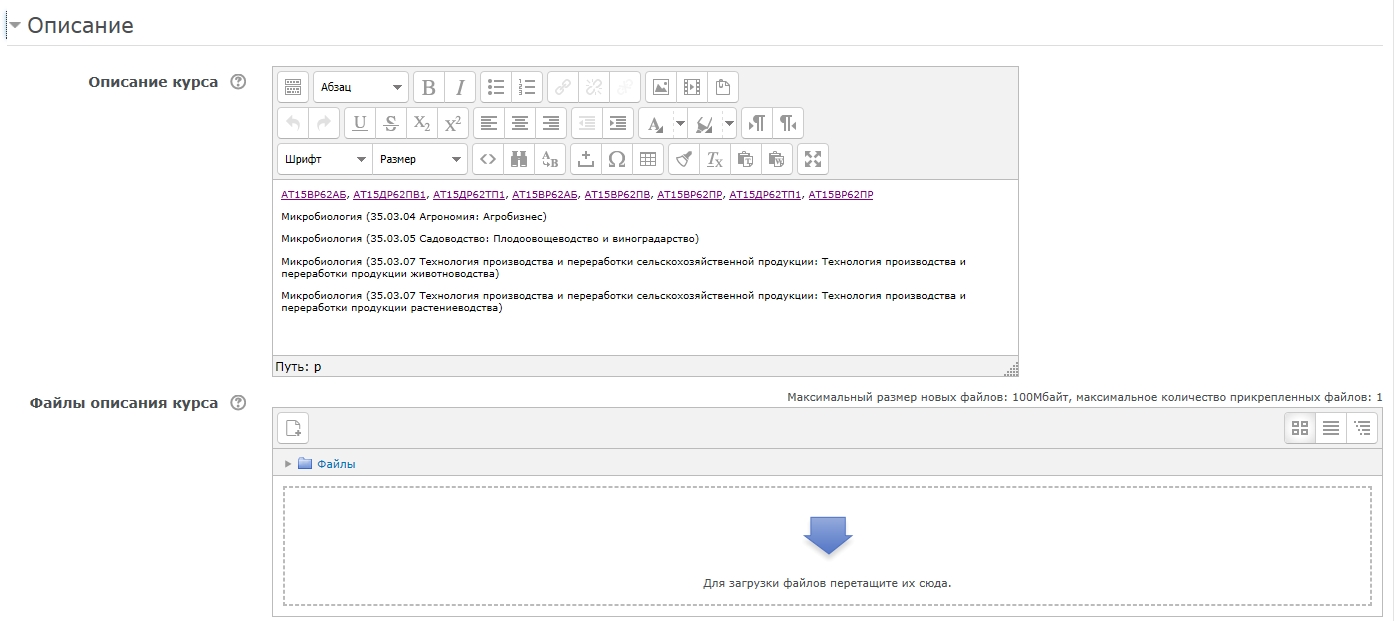
Рис. 7. Секция Описание курса
Описание курса (рис. 7) отображается в списке курсов. Поиск курсов осуществляется по их названиям и по их описаниям. Файлы описания курса (например, изображения) отображаются в списке курсов рядом с описанием.

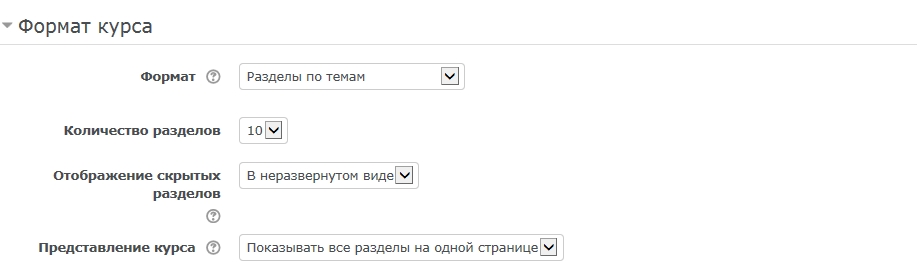
Рис. 8. Секция Формат курса
В секции «Формат курса» (рис. 8) устанавливается формат представления страницы курса:
- «Единственный элемент курса» – отображение единственного элемента или ресурса (например, теста или пакета SCORM) на странице курса;
- «Форум» – на главной странице курса отображается форум;
- «Разделы по темам» – страница курса представляется в виде разделов (тем);
- «Разделы по неделям» – страница курса представляется в виде разделов, разбитых по неделям. Первая неделя отсчитывается от даты начала курса.
Пункт «Количество разделов» устанавливает количество отображаемых в курсе разделов при выборе форматов «Разделы по темам» и «Разделы по неделям».
Параметр «Отображение скрытых разделов» определяет, будут ли скрытые разделы отображаться для студентов в свернутом виде или они будут полностью скрыты.
Параметр «Представление курса» определяет, будет ли весь курс отображаться на одной странице или будет разделен на несколько страниц в соответствии с разделами курса.

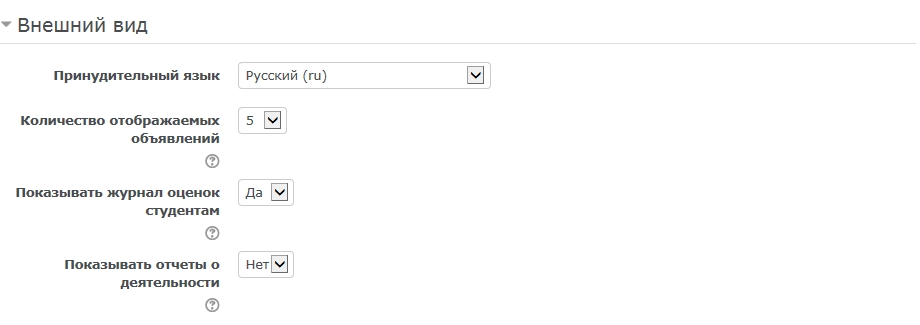
Рис. 9. Секция Внешний вид
В секции «Внешний вид» (рис. 9):
Параметр «Принудительный язык» позволяет установить для курса язык интерфейса отличный от языка, выбранного для портала.
Также в этой секции могут быть установлено:
- «Количество отображаемых объявлений»;
- «Показывать журнал оценок студентам», то есть показывать или не показывать студенту список всех его оценок в курсе по ссылке «Оценки» в блоке «Управление курсом»;
- «Показывать отчет о деятельности». Такой отчет ведется для каждого участника и отображает его работу в курсе. Он может содержать подробный список деятельности пользователя, например сообщения форума или представленные задания, эти отчеты также содержат записи журнала доступа. Этот параметр определяет, сможет ли студент просматривать отчеты о своей собственной деятельности на странице своего профиля.

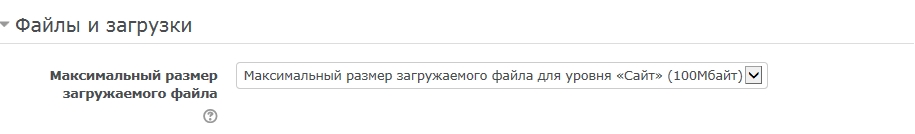
Рис. 10. Секция Файлы и загрузки
В секции Файлы и загрузки (рис. 10) устанавливается ограничение на максимальный размер файла, который может быть загружен в курс, при этом установленное ограничение на размер не может превышать значения, установленного администратором для всего сайта.

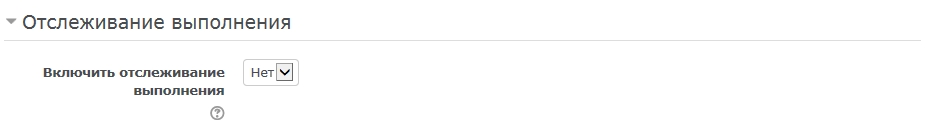
Рис. 11. Секция Отслеживание выполнения
Секция «Отслеживание выполнения» (рис. 11) позволяет включать в курсе очень полезный режим, позволяющий отслеживать выполнение студентами элементов курса, например, путем отметки как завершенного задания, по которому полученная студентом оценка превышает установленный порог.

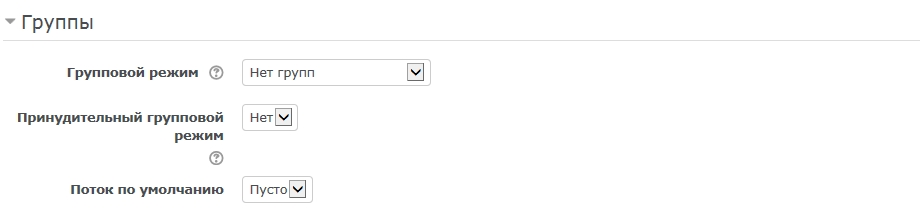
Рис. 12. Секция Группы
В секции «Группы» (рис. 12) параметр «Групповой режим» имеет 3 варианта:
- «Нет групп» – все участники курса являются членами одного большого сообщества.
- «Изолированные группы» – участники каждой группы работают только в пределах своей группы, другие группы им не видны.
- «Видимые группы» – участники каждой группы работают только в пределах своей группы, но могут видеть другие группы.
Групповой режим, определенный на уровне курса, становится режимом по умолчанию для всех элементов, создаваемых в курсе.
Если в курсе установлен «Принудительный групповой режим», то установки группового режима для любого элемента курса игнорируются.
«Поток по умолчанию» позволяет, при наличии в курсе разбиения студентов на потоки (grouping – группирование групп), выбрать поток по умолчанию.

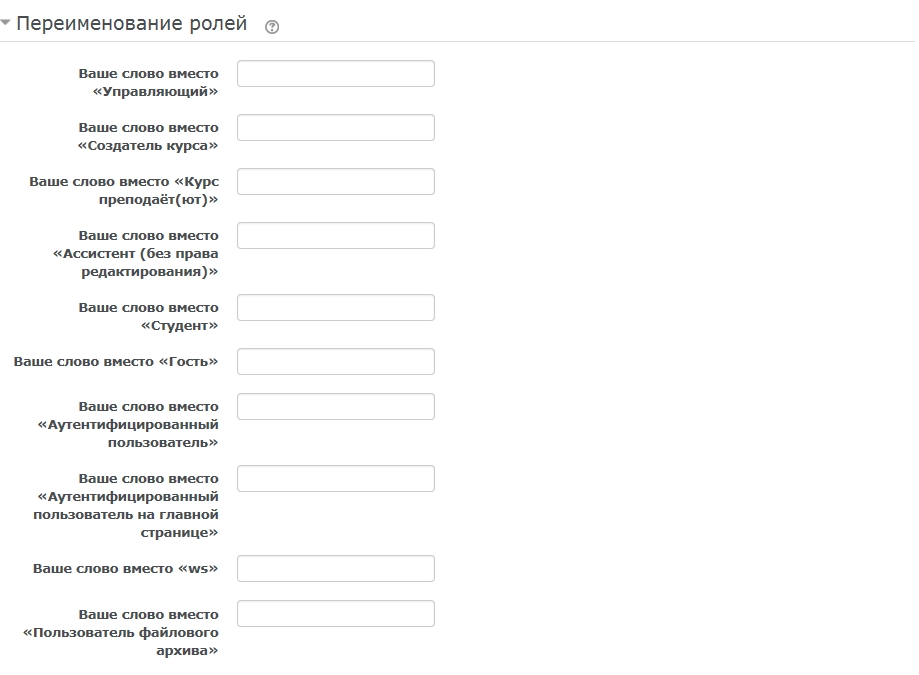
Рис. 13. Секция Переименование ролей
Эта секция позволяет изменять отображаемые названия ролей, используемых в Вашем курсе. При этом изменяется только отображаемое название роли, а разрешения ролей не будут затронуты. Эти новые названия ролей будут отображаться на странице участников курса и во всех других местах в пределах курса.
Переход к режиму наполнения и редактирования содержания электронного курса
Для перехода к режиму настройки и наполнения содержания страницы курса необходимо нажать кнопку «Режим редактирования», расположенную в правом верхнем углу страницы (см. рис. 14, 15).

Рис. 14. Кнопка перехода в режим редактирования курса
Страница курса приобретает следующий вид, представленный на рис. 15.

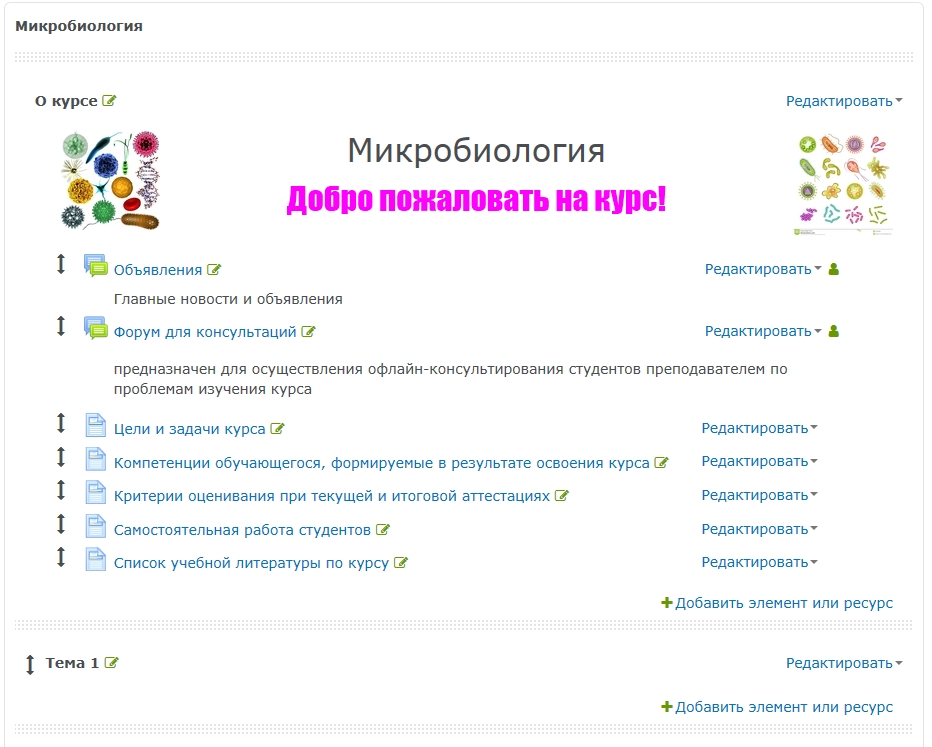
Рис. 15. Вид страницы курса в режиме редактирования
Для манипулирования элементами, отображаемыми на странице курса, в режиме редактирования используются инструменты, запускаемые нажатием на иконки:
 – изменение названия элемента
– изменение названия элемента
 – перемещение элемента по странице
– перемещение элемента по странице


Рис 16. Выпадающее меню "Редактировать"
Ввод заголовка страницы электронного курса
В качестве заголовка страницы курса можно ввести его наименование, вставить картинки и прочую общую информацию о Вашем курсе. Для этого следует нажать на кнопку Редактировать, расположенную перед блоком Объявления(Новостной форум)
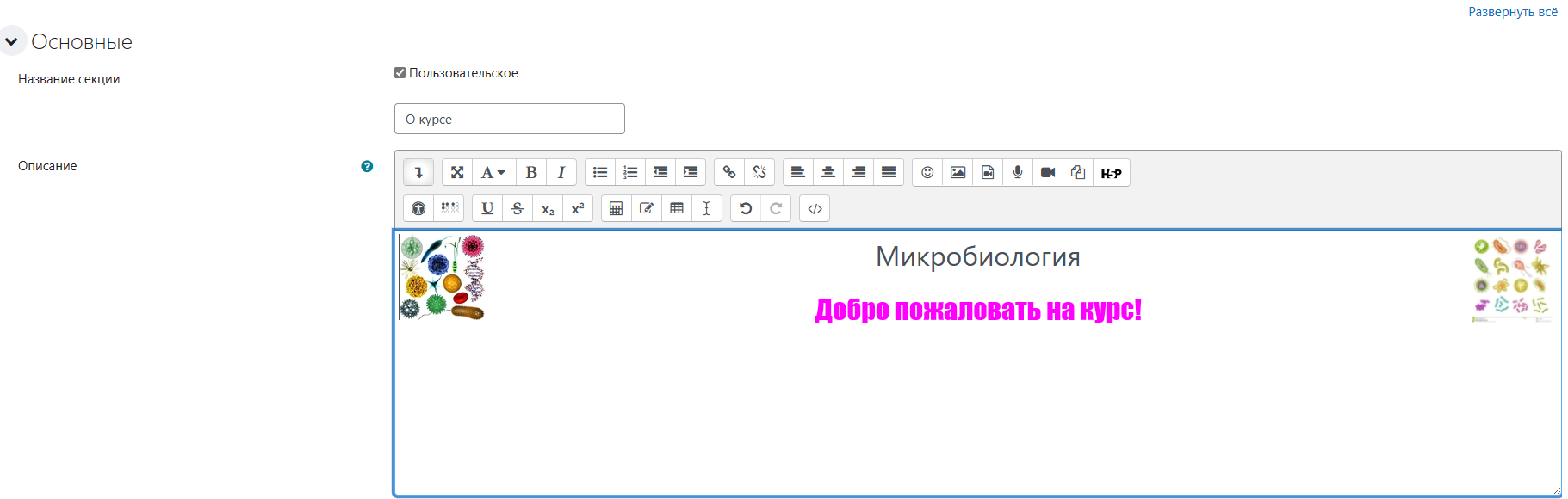
В открывшемся окне поле «Название раздела» можно оставить по умолчанию Общее, или поставив галочку на пункт Custom, написать любое название для общего раздела курса, а в поле «Описание» можно ввести название курса (рис. 17) и, при необходимости, изменить формат шрифта надписи.

Рис. 17. Ввод названия электронного курса
Как видно из скриншота, при вводе названия курса в окно редактора можно использовать форматирование, изменение размера, цвета и шрифта вводимой надписи.
Для сохранения введенного названия следует нажать кнопку «Сохранить», расположенную в нижней части страницы. После этого страница курса будет выглядеть так (рис. 18).

Рис. 18. Страница курса с введенным заголовком страницы электронного курса
Ввод общих характеристик электронного курса
Далее в общем разделе курса, расположенном перед пунктами, соответствующими темам курса, создается элемент «Цели и задачи курса». Его содержание должно формироваться в соответствие с информацией из аналогичного пункта (Цели и задачи учебной дисциплины») рабочих программ дисциплин курса.
Для создания этого элемента следует нажать ссылку «+Добавить элемент или ресурс», указанную на рисунке

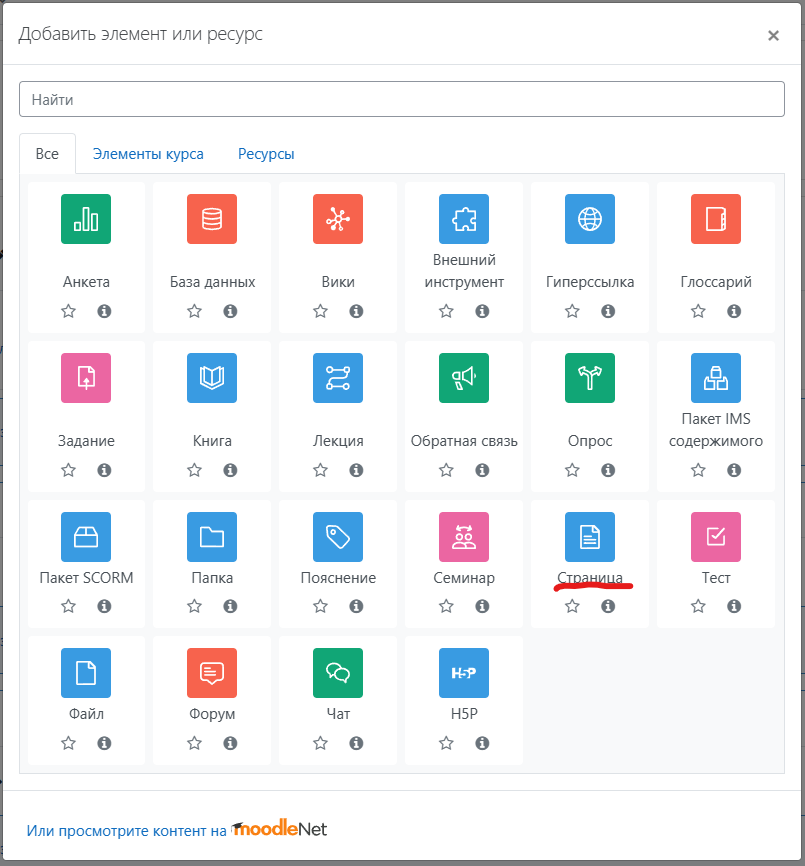
В открывшемся списке (рис. 22) следует выбрать тип добавляемого элемента «Страница» и нажать кнопку «Добавить».

Рис. 22. Выбор элемента или ресурса
После этого открывается окно ввода содержания элемента «Страница», представленное на рис. 23.

Рис. 23. Добавление элемента типа «Страница»
В поле этой страницы «Название» следует ввести текст «Цели и задачи курса», а в поле редактора «Содержание страницы» ввести взятое из рабочих программ дисциплин содержание одноименного раздела «Цели и задачи учебной дисциплины».
Обращаем внимание на то, что если вы хотите ввести текст в окно редактора путем копирования фрагмента текста из файла Word, то для этого следует использовать кнопку ![]() в панели инструментов редактора (рис. 24).
в панели инструментов редактора (рис. 24).

Рис. 24. Кнопка для вставки фрагмента текста из файла Word
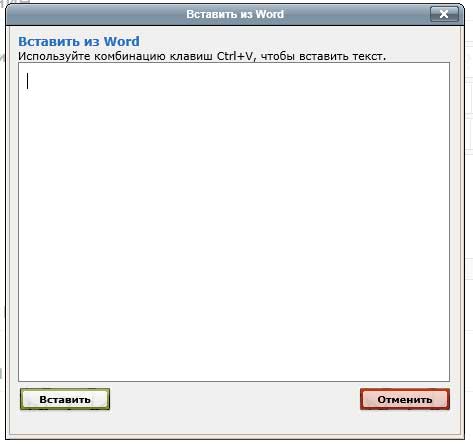
При нажатии на нее открывается окно, представленное на рис. 25.

Рис. 25. Окно вставки текста, копируемого из Word
Для вставки скопированного в буфер обмена фрагмента текста следует использовать комбинацию клавиш Ctrl+V.
При необходимости, в окне редактора (рис. 24, 25) можно использовать инструменты для форматирования вводимого текста.
Для сохранения введенного содержания элемента «Страница» следует нажать кнопку «Сохранить и вернуться к курсу», расположенную в нижней части страницы.
Далее аналогичным образом, основываясь на аналогичных пунктах рабочих программ создаются элементы курса типа «Страница» для представления пунктов:
- - Компетенции обучающегося, формируемые в результате освоения курса;
- - Самостоятельная работа студентов;
- - Критерии оценивания при текущей и итоговой аттестациях;
- - Список учебной литературы по курсу.
Кроме указанной выше информации, которая утверждается Учебной частью, допускается размещение любой информации с использованием любых элементов и ресурсов курса на усмотрение создателя курса.
После ввода этой информации страница курса приобретает вид, представленный на рис. 26.

Рис. 26. Страница курса
Формирование структуры тематических разделов курса
Далее наступает этап формирования структуры разделов (тем) электронного курса.
Для этих целей используется информация из разделов рабочих программ «Содержание разделов дисциплины».
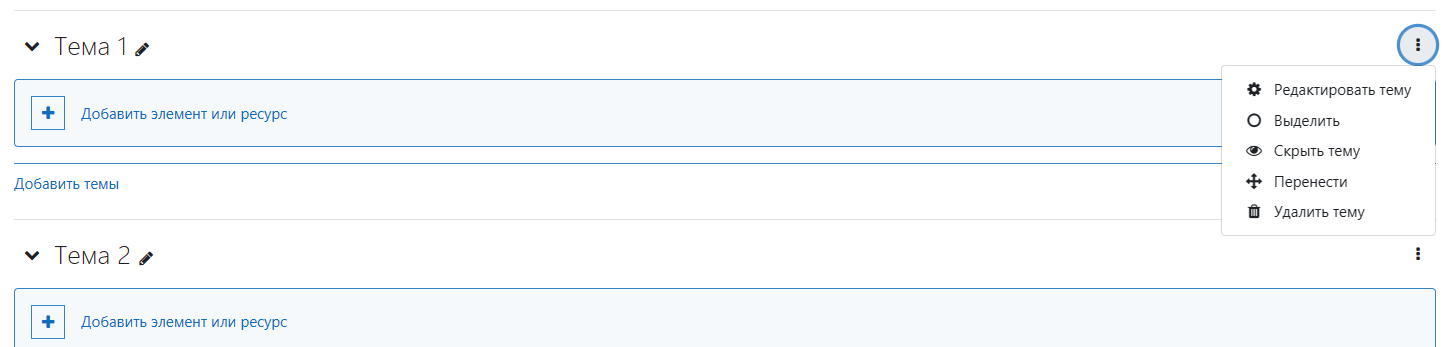
Для того чтобы ввести или отредактировать название и описание раздела (темы) курса, надо в соответствующей теме кликнуть Редактировать. На рисунке ниже показано место расположения такой надписи для Темы 1 курса.

Рис.27 Редактировать тему
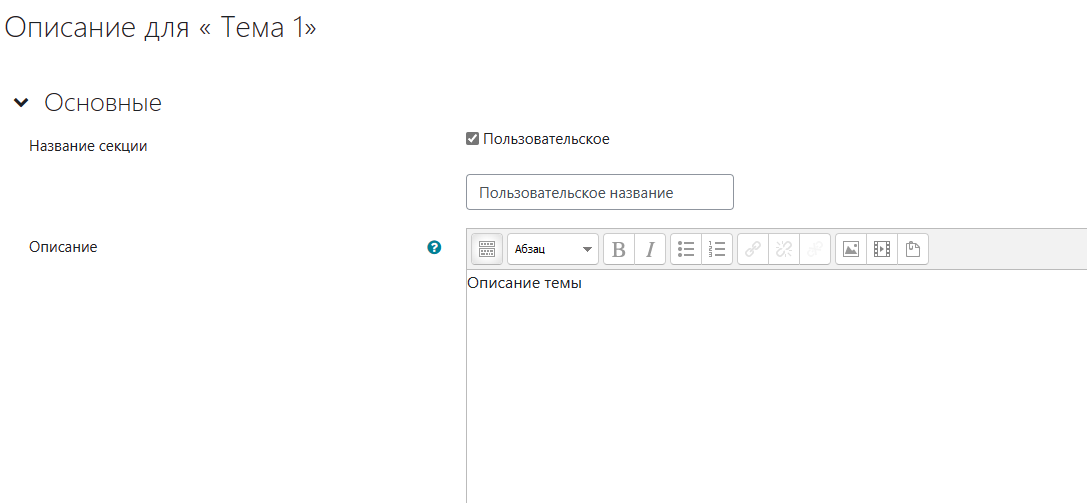
Вид открывающейся страницы «Описание для "Тема 1"», на которой производится ввод или редактирование описания раздела, представлен на рис. 28.
На этой странице следует поставить «галочку» «Пользовательское» у поля ввода «Название секции».

Рис. 28. Страница ввода описания темы
Для заполнения полей «Название секции» и «Описание» используются данные из столбцов таблицы раздела рабочих программ «Содержание разделов дисциплины», соответственно, столбца «Наименование раздела дисциплины» и столбца «Содержание раздела дисциплины» (см. рис. 28).
В окне поля «Описание» также может быть использовано форматирование вводимого текста.
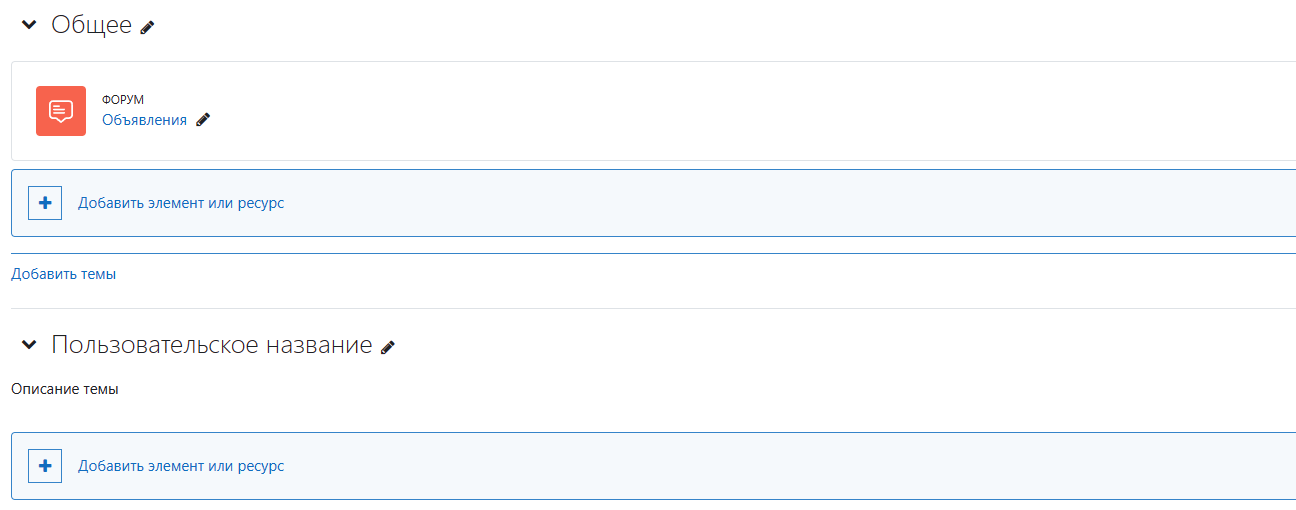
После ввода наименований и описаний всех тем курса страница курса принимает вид, представленный на рис. 29.

Рис. 29. Вид страницы курса после ввода описания тем курса
Заметим, что количество тем курса на странице по умолчанию равно 10, но при необходимости оно может быть легко увеличено в настройках курса (блок «Настройки»).
Размещение в курсе учебных элементов
После описанного выше этапа формирования структуры электронного курса наступает этап формирования
Как правило, на начальном этапе создания ЭУК у преподавателя отсутствуют электронные учебно-методические ресурсы, разработанные специально для использования в образовательном портале. Поэтому на данном этапе в курс следует загружать имеющиеся у преподавателя разработанные им ранее электронные образовательные ресурсы без какой-либо их предварительной переработки. Это могут быть, например, ссылки на уже размещенные в базе данных портала файлы рабочих программ дисциплин данного курса, учебные планы, полнотекстовые электронные учебно-методические материалы по дисциплине, лекционные презентации и т. д. Такие электронные ресурсы могут быть загружены в любой сформированный раздел курса. Если на данном этапе по своему содержанию ресурсы не могут быть привязаны к конкретным темам курса, их можно разместить в отведенный для этих целей отдельный раздел курса.
Выше, в разделе 8 было рассмотрено размещение в электронном курсе учебного элемента типа «Страница». Инструкции по работе с другими элементами и ресурсами курса, Вы можете посмотреть в соответствующих инструкциях здесь.
Мобильное приложение Moodle
Есть для Android и iOS, сейчас работает. Устанавливать приложение лучше из официальных магазинов платформ: Google Play и AppStore соответсвенно. При входе используя учётную запись от wifi (она же почта ВГУ) лучше сначала в браузере авторизоваться на портале и только потом добавлять в настройках приложения сайт edu.benderymed.ru.
При использовании мобильного приложения доступен весь описанный в данном курсе функционал. При подключении к вебинарам открывается браузер, но система вебинаров должна в нём работать. На Firefox я проверял, других браузеров у меня сейчас под рукой нет. На мобильных устройствах будет неудобно смотреть файлы, потому что их придётся скачивать и открывать в дополнительном приложении и в этом случае с документами MS Word могут быть сложности. При расчёте на работу с мобильников лучше переводить все материалы в страницы или книги, они гораздо удобнее для студентов.
Примерно половина пользователей использует портал edu.benderymed.ru с мобильных устройств, поэтому в перспективе стоит обратить внимание на оптимизацию материалов под мобильное приложение.
По статистике количество пользователей портала с мобильных устройств и с настольных компьютеров примерно совпадает. На время вынужденного перехода на дистанционный формат обучения большая часть пользователей стала работать с персональных компьютеров, но 30% всё равно осталась на мобильных устройствах. Это отражает общемировую тенденцию перехода на смартфоны и планшеты как основной инструмент работы с интернет-сервисами.
Работа с порталом из мобильных браузеров неудобна, так как его интерфейс на рассчитан на небольшой размер экрана. Как для любых современных интернет-сервисов удобней работать через специальное приложение. Для установленной на нашем портале LMS Moodle есть мобильное приложение для Android и iOS. Его можно установить из официальных магазинов этих платформ. При первом запуске приложения оно попросит вас ввести адрес сайта, на котором будет вестись работа (http://edu.benderymed.ru/) и попросит ввести имя пользователя и пароль в браузере. Если вы используете для входа на портал учётную запись от wifi (она же почта ВГУ) лучше сначала авторизоваться на портале в браузере и только потом настраивать мобильное приложение.
В мобильном приложении доступен практически весь функционал портала. Исключение составляют некоторые модули для создания сложных элементов и часть тестовых вопросов. При доступе к этим элементам будет предложено перейти а полную версию портала в браузере. Встроенная система видеоконференций BBB так же открывается в браузере. Текущая версия использует HTML5 клиент и должна работать на всех мобильных платформах (проверено на Firefox под Android).
При просмотре через мобильные устройства файлов, выложенных в курсе их необходимо загрузить и открыть в отдельном приложении. Эти приложения не всегда присутствуют у пользователей и формат этих документов не предусматривает их просмотр на небольших экранах. Поэтому при ориентации курсов на мобильные устройства необходимо выкладывать материалы в виде HTML страниц и книг.
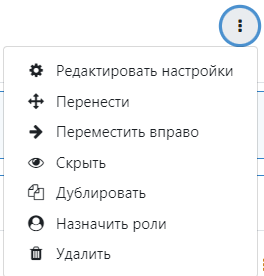
 – режим настройки элемента
– режим настройки элемента – сдвиг элемента вправо
– сдвиг элемента вправо – делает элемент невидимым для студентов
– делает элемент невидимым для студентов – создание дубликата элемента
– создание дубликата элемента - локально назначенные роли
- локально назначенные роли – удаление элемента
– удаление элемента